
|目次 | 太刀魚のウキ釣り | TIDEforWIN付釣果記録用紙 | セルとVBA間データ受渡し | アニメーションGIF | sitemap.xml表示 | htaccess設定 | 掲示板 |
作成日:2015年 1月12日、更新日:2015年 1月12日 作成:太刀魚サイトマップ(sitemap.xml)をsitemap.xsl(xml stylesheet)を使用してhtmlファイルに変換して、ブラウザに表示させる方法を紹介します。
目次
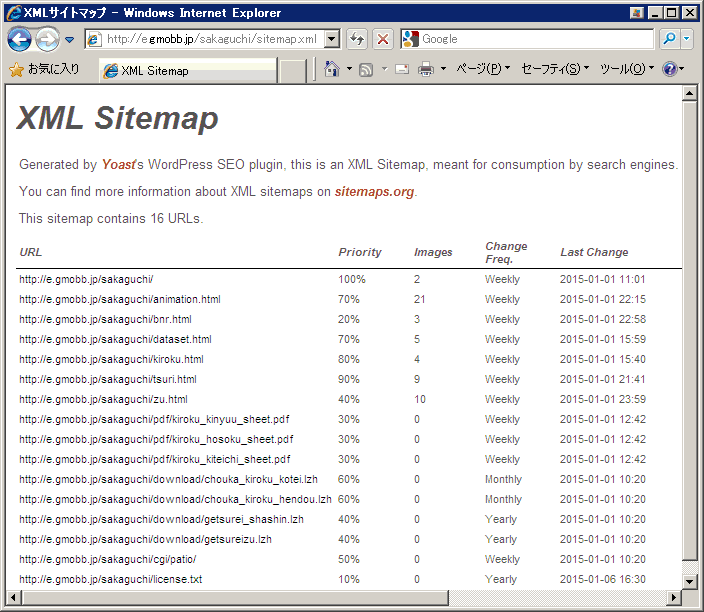
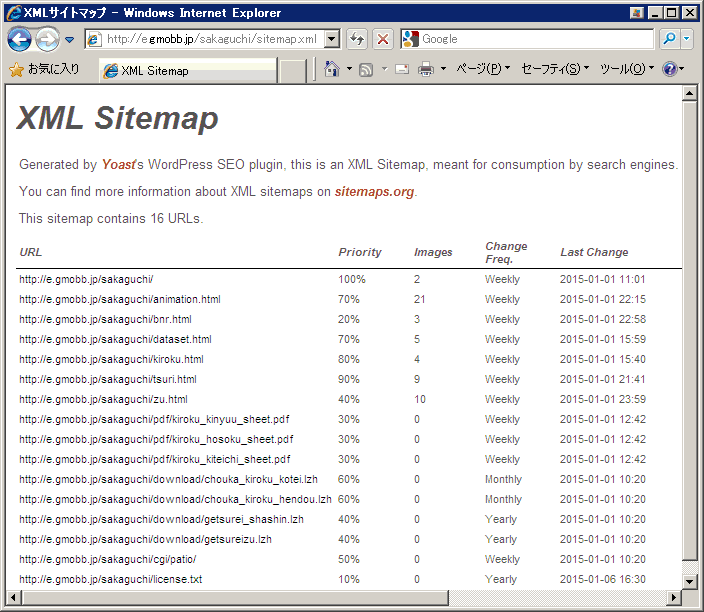
下記に通常のブラウザでサイトマップファイル(sitemap.xml)を表示した結果を示します。 私のサイトでは、説明するのに図を多く使用している関係上、サイトマップを作成-自動生成ツール「sitemap.xml Editor」で自動作成したものに 下記の青色の部分を追記しています。
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet href="./xml-sitemap.xsl" type="text/xsl"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <!-- created with free sitemap generation system www.sitemapxml.jp --> <url> <loc>http://e.gmobb.jp/sakaguchi/</loc> <priority>1.0</priority> <lastmod>2015-01-01T11:01:09+09:00</lastmod> <changefreq>weekly</changefreq> <image:image> <image:loc>http://e.gmobb.jp/sakaguchi/img/common/iwashi_s.png</image:loc> <image:title>鰯(イワシ)ボタン図</image:title> <image:caption>0.7KB 98x27pixel</image:caption> <image:license>http://e.gmobb.jp/sakaguchi/license.txt</image:license> </image:image> <image:image> <image:loc>http://e.gmobb.jp/sakaguchi/img/common/kiroku_kinyuu_sheet_s.jpg</image:loc> <image:title>釣果記録用紙(釣場固定)ボタン図</image:title> <image:caption>3.8KB 298x193pixel</image:caption> <image:license>http://e.gmobb.jp/sakaguchi/license.txt</image:license> </image:image> </url> : : <url> <loc>http://e.gmobb.jp/sakaguchi/license.txt</loc> <priority>0.1</priority> <lastmod>2015-01-06T16:30:09+09:00</lastmod> <changefreq>yearly</changefreq> </url> </urlset>
ブラウザに「Google XML Sitemapsプラグイン」をインストール(plugin)すれば、ブラウザでもある程度見れる様ですが、 サイト側で、xslファイル(sitemap.xsl)を準備して設置することにしました。
xslファイル(xml-sitemap.xsl)設置後のブラウザでの見え方を下図に示します。 http://e.gmobb.jp/sakaguchi/xml-sitemap.xmlでも確認して下さい。 かなり見やすくなりました。

Generated by Yoast's WordPress SEO plugin, this is an XML Sitemap, meant for consumption by search engines.
となっていますが、ここでいうpluginとは、Webサイト側でのpluginだと思います。
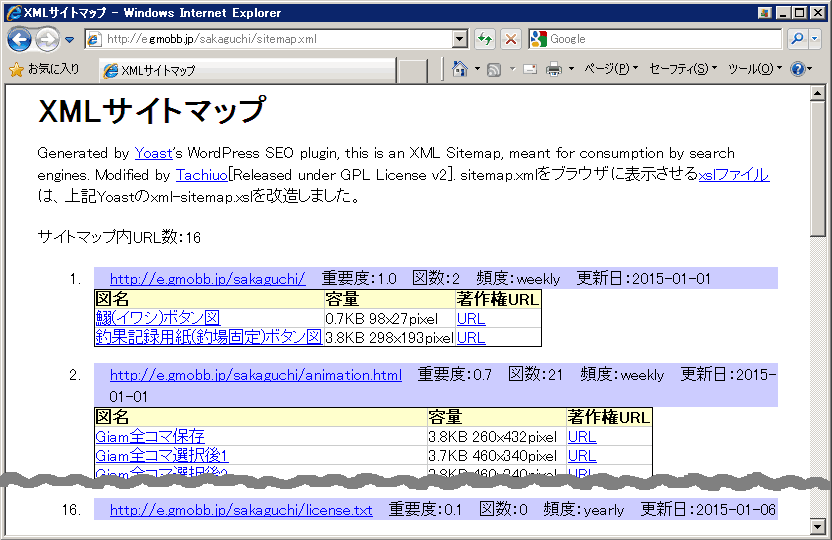
前項の表示では、折角追記した図(image)ファイルが表示されませんので、xslファイル(xml-sitemap.xsl)を改造することにしました。 改造したxslファイル(sitemap.xsl)設置後のブラウザでの見え方を下図に示します。 http://e.gmobb.jp/sakaguchi/sitemap.xmlでも確認して下さい。

改造したxslファイル(sitemap.xsl)の設置手順は、以下の通りです。
図(image)ファイルを表示するために改造したxslファイル(sitemap.xsl)のコードを下記に示します。 主な改造箇所は、青色で示しています。
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="2.0"
xmlns:html="http://www.w3.org/TR/REC-html40"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"
xmlns:sitemap="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" version="1.0" encoding="UTF-8" indent="yes" />
<xsl:template match="/">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<style type="text/css">
body {color:black;line-height:1.4em;margin-left:2em;margin-right:2em;
font-family:'MS Pゴシック', Osaka, 'MS UI Gothic', sans-serif}
table {border-collapse: collapse;border:solid 1px #000000;
margin:0em 1em 0em 1em;text-align:left;color:black}
th {border:solid 1px #CCCCCC;background-color:#FFFFCC}
td {border:solid 1px #CCCCCC}
p.WebPage{font-size:1em;margin:1em 0em 0em 1em;padding:0em 0em 0em 1em;border:0em;
color:black;background-color:#CCCCFF;text-align:left;clear:both}
</style>
<title>XMLサイトマップ</title>
</head>
<body>
<h1>XMLサイトマップ</h1>
<p>
Generated by <a href="http://yoast.com/">Yoast</a>'s WordPress SEO plugin, this is an XML Sitemap, meant for consumption by search engines.
Modified by <a href="http://e.gmobb.jp/sakaguchi/cgi/captmail/">Tachiuo</a> [Released under GPL License v2].
sitemap.xmlをブラウザに表示させる<a href="http://e.gmobb.jp/sakaguchi/sitemap.xsl">xslファイル</a>は、上記Yoastのxml-sitemap.xslを改造しました。
詳細は、<a href="http://e.gmobb.jp/sakaguchi/xml-sitemap_xsl.html">サイトマップ(sitemap.xml)をxslファイルを使用してhtmlファイルに変換</a>を参照願います。
</p>
<p>
サイトマップ内URL数:<xsl:value-of select="count(sitemap:urlset/sitemap:url)" />
</p>
<ol>
<xsl:apply-templates select="sitemap:urlset/sitemap:url" />
</ol>
</body>
</html>
</xsl:template>
<xsl:template match="sitemap:urlset/sitemap:url">
<li>
<p class="WebPage">
<xsl:variable name="itemURL"><xsl:value-of select="sitemap:loc" /></xsl:variable>
<a href="{$itemURL}"><xsl:value-of select="sitemap:loc" /></a>
重要度:<xsl:value-of select="sitemap:priority" />
図数:<xsl:value-of select="count(image:image)" />
頻度:<xsl:value-of select="sitemap:changefreq" />
更新日:<xsl:value-of select="substring(sitemap:lastmod,0,11)" />
</p>
<xsl:if test="count(image:image)>0">
<table summary="図表">
<tr>
<th>図名</th>
<th>容量</th>
<th>著作権URL</th>
</tr>
<xsl:apply-templates select="image:image" />
</table>
</xsl:if>
</li>
</xsl:template>
<xsl:template match="image:image">
<tr>
<td>
<xsl:variable name="imageURL"><xsl:value-of select="image:loc" /></xsl:variable>
<a href="{$imageURL}"><xsl:value-of select="image:title" /></a>
</td>
<td>
<xsl:value-of select="image:caption" />
</td>
<td>
<xsl:variable name="licenceURL"><xsl:value-of select="image:license" /></xsl:variable>
<a href="{$licenceURL}">URL</a>
</td>
</tr>
</xsl:template>
</xsl:stylesheet>
※ sitemap.xmlをブラウザに表示させる改造したxslファイル(sitemap.xsl)は、Yoastのxml-sitemap.xslから改造しましたので、 このフリーソフトウェアの配布条件は、License: GPL v2になります。 詳しくは、GNU 一般公衆利用許諾契約書 - GNU プロジェクト - フリーソフトウェア財団 (FSF)を読んで下さい。 (the MIT licenseでは、ありません。)
Yoast ? The Art & Science of Website Optimization のXSL Stylesheets for XML sitemaps - Yoastから、 フリーソフトウェアの「xml-sitemap.xsl(xsl-stylesheets.zip)」を頂きました。 このフリーソフトウェアのお蔭で、短時間で目的を達成することができました。有用なフリーソフトウェアの配布、ありがとうございました。
© 2015 太刀魚 Released under License: GPL v2